At some stage, there might be a tweet that you'd like to share with the good folks that visit your store. Perhaps someone tweets something nice about one of your products or your store. Whatever reason, if you have some basic HTML skills, you can easily embed a copy of the tweet in a page or a blog article in your store.
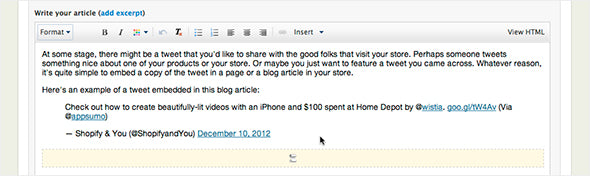
Here's an example of a tweet embedded in this blog article:
Check out how to create beautifully-lit videos with an iPhone and $100 spent at Home Depot by @wistia. goo.gl/tW4Av (Via @appsumo)
— Shopify & You (@ShopifyandYou) December 10, 2012
Below you will find the steps to embed a tweet in a blog article (or a page).

Step 1. Locate the tweet on Twitter.
You'll need to do this on the web version of Twitter. Locate the tweet you're interested in embedding. When you find it click on the date on the tweet. You can see in the screenshot above, I'm clicking on the "10 Dec" at the top right of the tweet.

Step 2. Find and click the "Embed this Tweet" link.
After clicking the date, you'll be brought to a page for that particular tweet. Towards the bottom you should see a link "Embed this Tweet". Click it to reveal the embed settings.

Step 3. Copy the HTML code.
There are three different ways to embed - you can see the three tabs "HTML", "Shortcode" and "Link". We're interested in the "HTML" one. Select and copy all the code in the text box as you see in the screenshot above.

Step 4. Open up and edit the article in the store admin.
So in your store admin, find the article that you want to embed the tweet in or if you prefer create a new blog article. Write the text that you want and choose where you want to place the tweet. I'm going to place the tweet between the two lines highlighted by the mouse pointer in the screenshot.

Step 5. Change to "View HTML" mode.
While still editing the article, click on the View HTML button at the top right of the editor.

Step 6. Locate where you want to place the tweet.
You will now see the HTML version of your article. Locate where in the HTML you want to insert your tweet.

Step 7. Carefully paste in the tweet embed code
Insert a few blank lines, making sure not to break any of the HTML tags and then paste in the tweet embed code that we copied earlier (in step 3) from Twitter.

Step 8. Don't worry if the tweet doesn't look right yet.
Click on the View HTML button again to return to the normal view of your article. You'll notice that the tweet looks a bit strange and not at all like we want it to. Don't worry, it appears like this just in the admin. When you view it on your store it'll look completely different.
Step 9. Preview the article to see how it looks.
Click on the Preview link at the bottom of the screen - it's beside the Update article button. This will show you a preview of the article with the tweet as it will appear in your store. Return to the article in your admin and click the Update article button to save the article.
That's it! Here's the example tweet again:
Check out how to create beautifully-lit videos with an iPhone and $100 spent at Home Depot by @wistia. goo.gl/tW4Av (Via @appsumo)
— Shopify & You (@ShopifyandYou) December 10, 2012
If you need it, there's more information on embedding tweets on the Twitter site.